| ダイヤリープロ改造の手記 |
これは「DiaryPro」を横カレンダーに乗り変える方法を説明したものです。 横カレンダーのデーター移設前サンプル←はここ。 横カレンダーのデーター移設後サンプル←はここ。 新規投稿その他一切禁止です。 下図は、DiaryProshファイルの内容です。フォルダーの中までは表示していません。
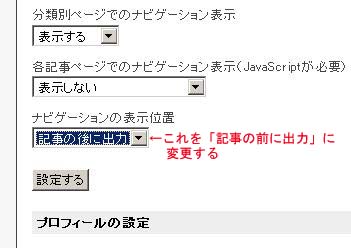
Ⅰ.乗り換えの準備。 1.下図をクリックして「diaryprosh.lzh」をダウンロードします。そして解凍しておきます。 2.自分のHPの「diarypro」(現在稼働中)の中から「data」ファイルのバックアップを作成します。 これは、サーバー内の「data」ファイルをダウンロードして自分のパソコンの別の場所にコピーを作ります。 必ずサーバー側のファイルをバックアップして下さい。自分のパソコンのファイルはデーターが古いか中身がありません。 なお、万が一に備えて「diarypro」全体のバックアップを作成しておくと安心です。これお勧め! Ⅱ.旧「diarypro」ファイルを新「diarypro」に入れ替え。 1.サーバーに現在あるデーター(diarypro)をすべて削除します。これは、ファイルを選択して、右クリック→削除 で出来ます。 (diarypro)以外のファイルを削除しないように注意しましょう。 2.解凍した「diaryprosh」ファイルのファイル名変更します、つまり「sh」を削除します。このファイル全体をアップロードします。 Ⅲ.アップロードしたファイルの確認。 1.ブラウザで自分のブログを閲覧します、投稿記事はありませんが、ヘッダーに画像の表記、カレンダーが横表記になっていることを確認します。 もし、カレンダーが正常になっていなければ、環境設定の中から、下図の様にナビゲーションの表示位置を記事の「前」に設定変更をします。管理用PWは「1234」です。  Ⅳ.データーの更新。 1.バックアップした。「data」ファイルの内、中身のあるフォルダー(薄茶色で0kバイト以上)だけをアップロードします。 データーの中身が多いほどアップロードに時間がかかります。 *注 つぎのファイルは決してアップロードしないでください。「init.cgi」、「user.log」 「data」をアップロードする時は削除しておいた方が無難でしょう。 Ⅴ.分類の作成と投稿記事の分類化 1.ブラウザで自分のブログを閲覧します、過去の投稿記事が復活しておれば、成功ですが投稿記事の分類は出来ていません。 2.投稿記事の分類化するには、まず「分類」を追加で作成してから、投稿記事の編集に入り、分類を追加(分類化)します。これは、全記事に渡って実施します。 Ⅵ.パスワードの変更とその他の設定変更 1.次に必ずパスワードの変更を実施します。 2.分類以外の設定がしてあれば元のブログのように設定し直しをします。設定はすべて出来ていないと考えて下さい。基本設定は特に重要です。再チェックが必要です。 以上で乗り換え完了です。 Ⅶ.タイトル画像の変更 タイトル画像の変更は、大きさが720pix*120pix の画像に「headerpic.jpg」と名前を付けて「skin」にアップロードします、現在のファイルに上書すれば完了です。 H24-2-9 |